TypeScript
Elide can run TypeScript directly, without a build step; TypeScript is parsed natively via OXC, and then executed via the built-in JavaScript engine.
Language Engine
Elide can execute TypeScript under the following conditions.
Language | TypeScript |
|---|---|
Standard |
|
Maturity |  |
Engine | |
Tools | Orogene and OXC (see JS Tooling) |
How to use it
Elide can execute TypeScript directly. Just pass a TypeScript file (CJS or ESM) to
elideorelide run; anytime the JavaScript engine is active, the TypeScript layer is active too.Elide can import TypeScript directly. When running JavaScript or other languages like Python, imports treat TypeScript files as transparently-compiled JavaScript, and default to ESM. Importing a TypeScript file from JS behaves identically as JS; importing from Python produces an object of exports.
Elide can transparently compile JSX and TSX. *SX code is transparently compiled as it is interpreted by the runtime, same as vanilla TypeScript.
How it works
Elide parses TypeScript directly with OXC's high-performance native parser, in Rust, and then interprets the code as normal on top of the JavaScript engine. Bindings that need to be present for features like JSX are injected into the JavaScript context transparently.
This "type-stripping" pre-compiling step takes very little time: on the order of milliseconds, and is amortized over all runs for a given TypeScript source root, since Elide aggressively caches ASTs at the bytecode stage.
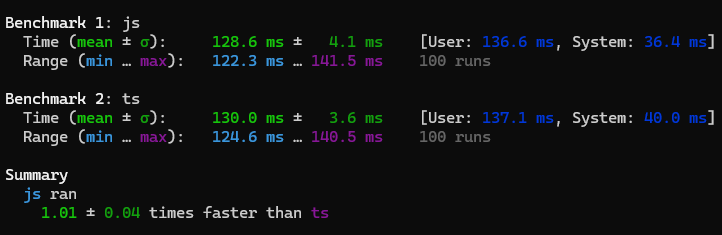
As a result, TypeScript execution is often nearly cost-free compared to regular JavaScript: